
The Challenge Breathing new life into sacred documents
The three documents are some of this country’s most significant. They’re displayed in a purpose-built space in a permanent exhibition at National Library of New Zealand.
- 1835 He Whakaputanga o te Rangatiratanga o Nu Tireni — Declaration of Independence of the United Tribes of New Zealand
- 1840 Te Tiriti o Waitangi — Treaty of Waitangi
- 1893 Women’s Suffrage Petition — Te Petihana Whakamana Pōti Wahine
We were approached by Click Suite, who were creating the digital aspects of the exhibition, to build the software behind the interactive touch-tables that display each document.
Click Suite designed the experience, but contracted our expert front- and back-end development skills to bring the interactive experience to life*.
The developers were really sympathetic to working with our design and allowing us to fuss over getting the optimum user experience on the tables – they were awesome to work with.
Director, Click Suite

Our Approach Developing a solution worthy of the taonga
From the outset, we took a custodian-like approach to this project. We knew we had to build a digital experience that matched Click Suite’s design and gave the documents – and their historical significance – the mana they deserved.
Applying our expert front-end experience
The sheer size of the project provided an obvious challenge. The placement and sizing of information on the documents had to be treated with care and precision.
Expert application of front-end capability in WebGL created a fluid, sophisticated, deep-zooming user experience. We also applied other front-end technologies or methods such as:
- BackboneJS
- PixiJS
- Electron
- custom tiling scripts (Imagemagick & Gulp)
- custom tiling front end.
Providing a robust back-end solution
We cannot exagerate the complexity of this project. With 30,000 hotspots for people to view, explore, and add content, faultless development was critical to the build. We used a number of back-end tools to make this happen.
- Rails 5 API
- Customised ActiveAdmin admin interface
- MySQL
- AWS infrastructure services such as Opsworks, S3 and RDS
- AWS Lambda for background and asynchronous jobs
- OpenCV and ffmpeg for centered video cropping from automatic face detection.

The Results Delivering a unique interactive experience
The end result of over a year’s work are three smooth, multi-touch interactive interfaces reliant on only a single CMS. People can now interact with a lively digital archive in ways that weren't possible before.
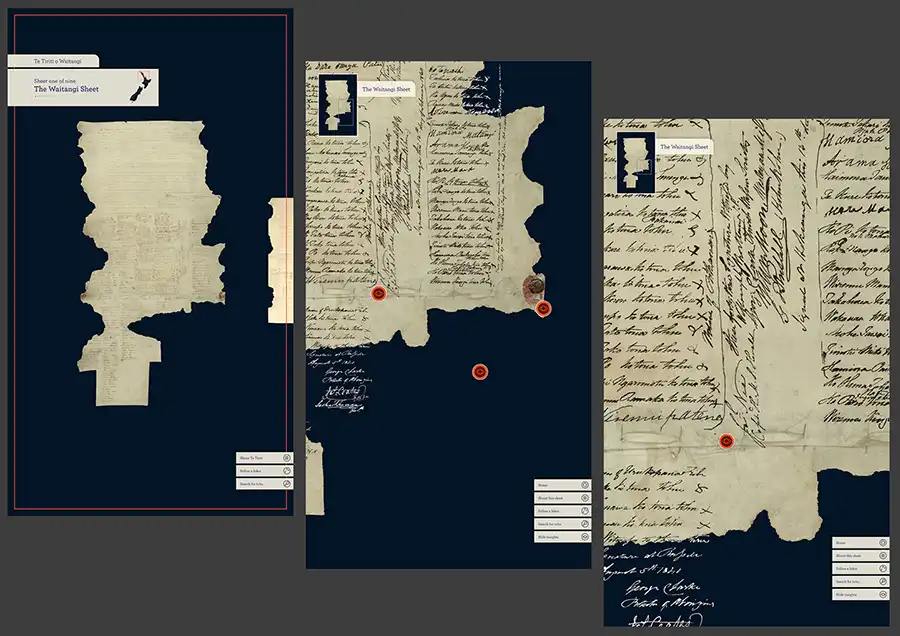
- Zoom into high-resolution scans of our country’s constitutional documents.
- Listen to recorded insights from Archives New Zealand archivists and experts.
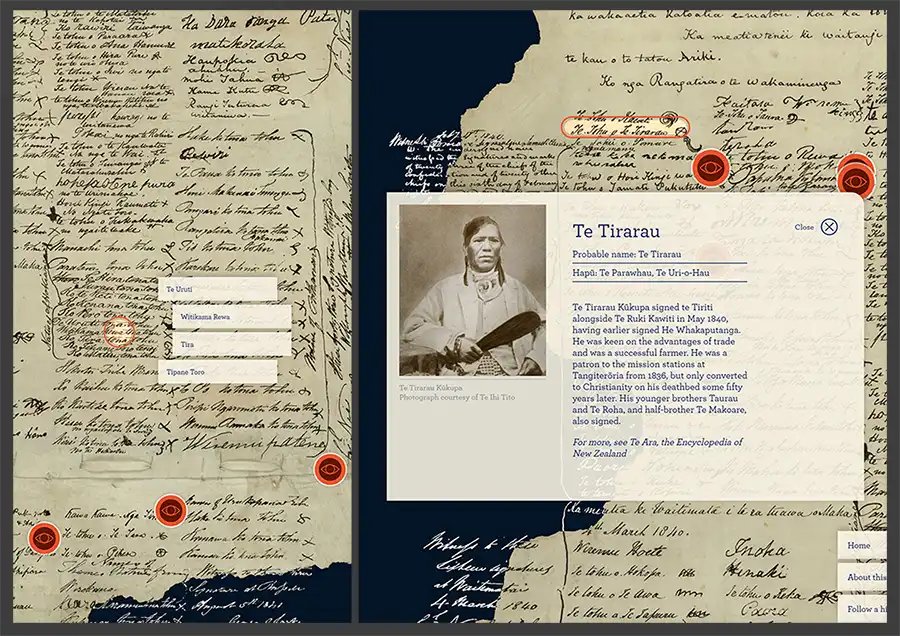
- Tap on each signature and get more detailed information about the person behind the tohu.
Work by our technical lead contributed to He Tohu winning several 2017 Best Awards.
*This project was completed by Touchtech before they merged with Springload.
Images courtesy of Click Suite.
Previous
Te PapahikoNext
ACC voice assistant